Penggunaan List (Daftar) pada HTML
Saat seorang web designer membuat sebuah desain halaman web, ada kalanya ia dituntut untuk membuat sebuah daftar (list) dari adanya kumpulan item-item tertentu. Pada bagian ini saya akan membahas mengenai pembuatan list
atau daftar pada dokumen HTML. Pembuatan daftar ini dapat dilakukan
pada daftar yang berurutan maupun tidak. Sehingga jenis-jenis daftar
dapat diklasifikasikan sebagai berikut :
————————————————————————————————————
DAFTAR BERURUTAN
Daftar berurutan atau yang dikenal sebagai ordered list ini adalah daftar yang ditandai dengan penggunaan aturan penomeran tertentu. Penggunaan list jenis ini biasanya dilakukan pada list yang item-itemnya merupakan satu-kesatuan yang utuh dan tidak dapat dipisahkan, atau berupa prosedur atau aturan langkah-langkah tertentu yang tidak dapat dilakukan secara acak (seperti langkah-langkah membuat kue, memasak nasi, dll).
Untuk membuat sebuah daftar yang terurut dalam HTML, tag yang digunakan adalah
<ol> (orderded list) untuk memulai sebuah daftar, dan berpasangan dengan tag </ol> untuk mengakhiri sebuah daftar. Untuk menuliskan item-item dalam list ini digunakan tag <li> (list item) yang ditutup dengan tag </li> (meskipun penggunaan tag penutup tidak mutlak diperlukan). Sebagai contoh saya akan membuat sebuah daftar seperti berikut :
Dan hasil dari pembuatan list tersebut dalam web browser adalah sebagai berikut
Dari contoh di atas dapat dilihat bahwa langkah-langkah pembuatan HTML dilakukan secara berurutan dan tidak dapat dilakukan secara acak, sehingga secara default, HTML akan membuat ordered list yang penomerannya memakai angka (1, 2, 3, dst). Penomeran (numbering) dalam ordered list ada beberapa jenis, diantaranya adalah :
Dan hasil dari pembuatan list di atas dalam web browser adalah sebagai berikut
Penggunaan jenis penomeran lainnya dapat dilakukan dengan mengganti nilai dari atribut TYPE pada tag <ol> sesuai kebutuhan anda.
Dari uraian mengenai ordered list di atas dapat diketahui bahwa item-item dari list jenis ini merupakan daftar yang berupa prosedur atau aturan langkah-langkah tertentu yang tidak dapat dilakukan secara acak sehingga penomerannya pun berurutan. Namun jika anda hendak mengacak penomerannya, anda dapat melakukan pengaturan start & value dari daftar yang bersangkutan.
Pengaturan start digunakan untuk menentukan sebuah daftar "dimulai dari urutan keberapa", sehingga nomer awal dari sebuah daftar tidaklah mutlak harus 1, i, I, a, maupun A. Dalam melakukan pengaturan ini dapat menggunakan atribut START dalam tag <ol>. Nilai dari atribut tersebut adalah angka yang akan dijadikan urutan pertama dari list yang bersangkutan. Sebagai contoh saya akan membuat sebuah daftar seperti berikut :
Dan hasil dari pengaturan atribut START di atas adalah sebagai berikut
Selanjutnya adalah mengenai pengaturan value dalam sebuah list, yaitu pengaturan untuk "mengacak urutan penomeran" yang ada dalam list tersebut. Karena pengacakan urutan tidak dilakukan pada seluruh item list tetapi pada salah satu atau dua itemnya saja, sehingga dalam melakukan pengaturan ini dapat menggunakan atribut VALUE dalam tag <li>, ingat, bukan pada tag <ol>. Sebagai contoh saya akan melakukan pengurutan yang acak dalam list cara membuat HTML. Berikut listnya
Dan hasil dari tag tersebut dalam web browser adalah sebagai berikut
————————————————————————————————————
DAFTAR TIDAK BERURUTAN
Daftar yang tidak berurutan atau lebih dikenal dengan istilah unordered list adalah daftar yang item-itemnya dapat dipindahkan secara acak karena tiap item tidak memiliki keterkaitan satu sama lain. Dalam unordered list, penulisan item-itemnya tidak menggunakan penomeran khusus, tetapi hanya menggunakan simbol (buletting) tertentu seperti lingkatan maupun kotak. Dalam membuat unordered list digunakan tag <ul> (unordered list) yang diakhiri dengan tag </ul>. Untuk mengisikan item-itemnya tetap menggunakan tag <li> dan </li>. Sebagai contoh saya akan membuat sebuah daftar yang tidak berurutan yaitu seperti berikut
Dari tag di atas dihasilkan tampilan unordered list dalam web browser sebagai berikut
Dari gambar di atas dapat diketahui bahwa tidak ada ketentuan yang mewajibkan bahwa item-itemnya harus berurutan sehingga penulisannya dapat dilakukan secara acak. Hal itu disebabkan karena item dari list tersebut bukan merupakan sebuah prosedur maupun langkah-langkah dalam mengerjakan sesuatu.
Seperti halnya penomeran dalam ordered list yang dapat dilakukan dalam beberapa jenis numbering, maka dalam unordered list juga dapat menggunakan bulleting dalam beberapa bentuk. Dari contoh di atas terlihat bahwa secara default, unordered list akan menggunakan bulleting dengan tanda lingkaran terarsir. Jenis-jenis lain dalam bulleting antara lain sebagai berikut :
————————————————————————————————————
DEFINITION LIST
Berbeda dengan ordered list dan unordered list, pada definition list tidak menggunakan tanda khusus (numbering maupun bulleting) pada item-item sebuah list. Hal ini dikarenakan web browser telah mendefinisikan sendiri item-item pada list yang bersangkutan. Definition list umumnya digunakan untuk sebuah artikel pada HTML yang isinya merupakan uraian umum mengenai suatu hal yang berkaitan dengan ilmu pendidikan dan ilmiah, namun penggunaan definition list dapat di eksplorasi lebih jauh lagi oleh web designer.
Untuk membuat sebuah definition list, web designer dapat menggunakan tag <dl> (definition list) yang ditutup dengan tag </dl>. Berbeda dengan ordered maupun unordered list yang menggunakan tag <li>, maka pada definition list digunakan tag <dt> untuk memasukan item-item pada list yang bersangkutan dan diakhiri dengan tag </dt>. Kemudian jika ingin memasukan sub-item pada list tersebut maka dapat menggunakan tag <dd> dan </dd>.
Sebagai contoh saya akan membuat contoh penggunaan definition list umum dengan tag seperti berikut
Dari tag di atas dihasilkan tampilan unordered list dalam web browser sebagai berikut
————————————————————————————————————
Setelah memahami mengenai uraian materi di atas, kali ini saya akan membahas mengenai sebuah fitur dari pembuatan list, yaitu pembuatan list yang bersarang atau yang biasa disebut nested list. Dalam pembuatan dokumen HTML, ada kalanya kita dituntut untuk membuat suatu daftar yang bersarang (item atau sub-item memiliki list lagi). Untuk membuat daftar yang bersarang, web designer perlu menambahkan tag <ol> maupun <ul> ke dalam item yang bersangkutan. Sebagai contoh saya akan membuat tag seperti di bawah ini
Hasil dari tag nested list di atas dalam web browser adalah sebagai berikut
- Daftar yang Berurutan
- Daftar yang Tidak Berurutan
————————————————————————————————————
DAFTAR BERURUTAN
Daftar berurutan atau yang dikenal sebagai ordered list ini adalah daftar yang ditandai dengan penggunaan aturan penomeran tertentu. Penggunaan list jenis ini biasanya dilakukan pada list yang item-itemnya merupakan satu-kesatuan yang utuh dan tidak dapat dipisahkan, atau berupa prosedur atau aturan langkah-langkah tertentu yang tidak dapat dilakukan secara acak (seperti langkah-langkah membuat kue, memasak nasi, dll).
Untuk membuat sebuah daftar yang terurut dalam HTML, tag yang digunakan adalah
<ol> (orderded list) untuk memulai sebuah daftar, dan berpasangan dengan tag </ol> untuk mengakhiri sebuah daftar. Untuk menuliskan item-item dalam list ini digunakan tag <li> (list item) yang ditutup dengan tag </li> (meskipun penggunaan tag penutup tidak mutlak diperlukan). Sebagai contoh saya akan membuat sebuah daftar seperti berikut :
Tatacara membuat dokumen HTML :Tag yang digunakan untuk membuat list di atas adalah sebagai berikut
1. Buka aplikasi Text Editor
2. Isikan dengan kode HTML
3. Simpan dengan ekstensi .htm ataupun .html
4. Jalankan HTML dengan web browser
Dan hasil dari pembuatan list tersebut dalam web browser adalah sebagai berikut
Dari contoh di atas dapat dilihat bahwa langkah-langkah pembuatan HTML dilakukan secara berurutan dan tidak dapat dilakukan secara acak, sehingga secara default, HTML akan membuat ordered list yang penomerannya memakai angka (1, 2, 3, dst). Penomeran (numbering) dalam ordered list ada beberapa jenis, diantaranya adalah :
- Angka (default, formatnya = 1, 2, 3, dst)
- Huruf Romawi Kecil (i, ii, iii, dst)
- Huruf Romawi Besar (I, II, III, dst)
- Huruf Alfabet Kecil (a, b, c, dst)
- Huruf Alfabet Besar (A, B, C, dst)
- Nilai i untuk romawi kecil
- Nilai I untuk romawi besar
- Nilai a untuk alfabet kecil
- Nilai A untuk alfabet besar
Dan hasil dari pembuatan list di atas dalam web browser adalah sebagai berikut
Penggunaan jenis penomeran lainnya dapat dilakukan dengan mengganti nilai dari atribut TYPE pada tag <ol> sesuai kebutuhan anda.
Dari uraian mengenai ordered list di atas dapat diketahui bahwa item-item dari list jenis ini merupakan daftar yang berupa prosedur atau aturan langkah-langkah tertentu yang tidak dapat dilakukan secara acak sehingga penomerannya pun berurutan. Namun jika anda hendak mengacak penomerannya, anda dapat melakukan pengaturan start & value dari daftar yang bersangkutan.
Pengaturan start digunakan untuk menentukan sebuah daftar "dimulai dari urutan keberapa", sehingga nomer awal dari sebuah daftar tidaklah mutlak harus 1, i, I, a, maupun A. Dalam melakukan pengaturan ini dapat menggunakan atribut START dalam tag <ol>. Nilai dari atribut tersebut adalah angka yang akan dijadikan urutan pertama dari list yang bersangkutan. Sebagai contoh saya akan membuat sebuah daftar seperti berikut :
Alat Dalam Membuat HTML :Dalam contoh list di atas dapat dilihat bahwa di bagian "bahan dalam membuat HTML", list dimulai dari angka 3, bukan dari angka 1. Sehingga tag yang digunakan untuk membuat list di atas adalah sebagai berikut
1. Text Editor
2. Web Browser
Bahan Dalam Membuat HTML :
3. Penguasaan Bahasa Pemrograman
4. Penguasaan Aplikasi Pendukung
Dan hasil dari pengaturan atribut START di atas adalah sebagai berikut
Selanjutnya adalah mengenai pengaturan value dalam sebuah list, yaitu pengaturan untuk "mengacak urutan penomeran" yang ada dalam list tersebut. Karena pengacakan urutan tidak dilakukan pada seluruh item list tetapi pada salah satu atau dua itemnya saja, sehingga dalam melakukan pengaturan ini dapat menggunakan atribut VALUE dalam tag <li>, ingat, bukan pada tag <ol>. Sebagai contoh saya akan melakukan pengurutan yang acak dalam list cara membuat HTML. Berikut listnya
Tatacara membuat dokumen HTML :Dari list di atas dapat dilihat bahwa urutan dalam membuat sebuah list ditampilkan secara acak dari nomer 3 - 2 - 4 - 1. Untuk membuat list seperti itu maka tag yang digunakan adalah sebagai berikut
3. Simpan dengan ekstensi .htm ataupun .html
2. Isikan dengan kode HTML
4. Jalankan HTML dengan web browser
1. Buka aplikasi Text Editor
Dan hasil dari tag tersebut dalam web browser adalah sebagai berikut
————————————————————————————————————
DAFTAR TIDAK BERURUTAN
Daftar yang tidak berurutan atau lebih dikenal dengan istilah unordered list adalah daftar yang item-itemnya dapat dipindahkan secara acak karena tiap item tidak memiliki keterkaitan satu sama lain. Dalam unordered list, penulisan item-itemnya tidak menggunakan penomeran khusus, tetapi hanya menggunakan simbol (buletting) tertentu seperti lingkatan maupun kotak. Dalam membuat unordered list digunakan tag <ul> (unordered list) yang diakhiri dengan tag </ul>. Untuk mengisikan item-itemnya tetap menggunakan tag <li> dan </li>. Sebagai contoh saya akan membuat sebuah daftar yang tidak berurutan yaitu seperti berikut
Dari tag di atas dihasilkan tampilan unordered list dalam web browser sebagai berikut
Dari gambar di atas dapat diketahui bahwa tidak ada ketentuan yang mewajibkan bahwa item-itemnya harus berurutan sehingga penulisannya dapat dilakukan secara acak. Hal itu disebabkan karena item dari list tersebut bukan merupakan sebuah prosedur maupun langkah-langkah dalam mengerjakan sesuatu.
Seperti halnya penomeran dalam ordered list yang dapat dilakukan dalam beberapa jenis numbering, maka dalam unordered list juga dapat menggunakan bulleting dalam beberapa bentuk. Dari contoh di atas terlihat bahwa secara default, unordered list akan menggunakan bulleting dengan tanda lingkaran terarsir. Jenis-jenis lain dalam bulleting antara lain sebagai berikut :
- Disc, list yang menggunakan lingkaran terarsir (default)
- Square, list yang menggunakan tanda kotak terarsir
- Circle, list yang menggunakan tanda lingkaran berlubang
————————————————————————————————————
DEFINITION LIST
Berbeda dengan ordered list dan unordered list, pada definition list tidak menggunakan tanda khusus (numbering maupun bulleting) pada item-item sebuah list. Hal ini dikarenakan web browser telah mendefinisikan sendiri item-item pada list yang bersangkutan. Definition list umumnya digunakan untuk sebuah artikel pada HTML yang isinya merupakan uraian umum mengenai suatu hal yang berkaitan dengan ilmu pendidikan dan ilmiah, namun penggunaan definition list dapat di eksplorasi lebih jauh lagi oleh web designer.
Untuk membuat sebuah definition list, web designer dapat menggunakan tag <dl> (definition list) yang ditutup dengan tag </dl>. Berbeda dengan ordered maupun unordered list yang menggunakan tag <li>, maka pada definition list digunakan tag <dt> untuk memasukan item-item pada list yang bersangkutan dan diakhiri dengan tag </dt>. Kemudian jika ingin memasukan sub-item pada list tersebut maka dapat menggunakan tag <dd> dan </dd>.
Sebagai contoh saya akan membuat contoh penggunaan definition list umum dengan tag seperti berikut
Dari tag di atas dihasilkan tampilan unordered list dalam web browser sebagai berikut
————————————————————————————————————
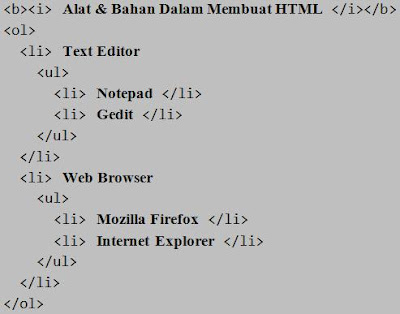
Setelah memahami mengenai uraian materi di atas, kali ini saya akan membahas mengenai sebuah fitur dari pembuatan list, yaitu pembuatan list yang bersarang atau yang biasa disebut nested list. Dalam pembuatan dokumen HTML, ada kalanya kita dituntut untuk membuat suatu daftar yang bersarang (item atau sub-item memiliki list lagi). Untuk membuat daftar yang bersarang, web designer perlu menambahkan tag <ol> maupun <ul> ke dalam item yang bersangkutan. Sebagai contoh saya akan membuat tag seperti di bawah ini
Hasil dari tag nested list di atas dalam web browser adalah sebagai berikut














Tidak ada komentar:
Posting Komentar